Koristne informacije ...

Spletna stran kot mora biti
1. Varna
V prvi vrsti mora biti spletna stran odporna na morebitne vdore tretjih oseb v sistem, ki vam lahko naredijo veliko škode vse od kraje osebnih podatkov vaših strank, pa do spreminjanja cen in besedil ter izbrisa dela vsebine ali celotne spletne strani. Noben še tako varen sistem ni 100%, kar so tako imenovani hackerji že mnogokrat dokazali. Lahko pa svojo varnost bistveno izboljšate, če je vaš sistem postavljen na sistemu zaprte kode namesto na odprtokodnem sistemu (kot so WordPress, Joomla, osCommerce, ipd) katerega lahko dodobra spozna in se o njihovih šibkih točkah pogovarjajo kar na forumih.
Ko govorimo o varnosti je potrebno omeniti tudi varni protokol https, ki poleg tega da pripomore k varnosti vaše spletne strani, pripomore tudi k njeni optimizaciji. Google iskalnik namreč strani s protokolom https uvršča višje kot strani s protokolom http. Https je protokol za varno komunikacijo preko spleta. Motivacija https protokola je overjanje obiskane spletne strani ter varovanje zasebnosti in integritete izmenjanih podatkov.
Spletne trgovine pa tudi druge spletne strani, ki upravljajo z delikatnimi podatki, kot so osebni podatki in podatki o kreditnih karticah, pa za varno poslovanje potrebujejo tudi varnostne certifikate, ki varujejo tako vaše stranke kot tudi vas.
2. Prilagojena dejavnosti
Vaša spletna stran je elektronska ekvivalenca fizične poslovalnice. In tako kot izgled prostorov banke ni primeren za otroško trgovino in izgled avtosalona ni primeren za wellness salon, tako je tudi pri spletnih straneh različnih dejavnosti. Na prvi pogled samoumevno, vendar bili bi presenečeni koliko ljudi slepo sledi najnovejšim in najbolj razširjenim trendom, brez da bi sploh pomislili, kako bi te uporabili v prid svoji dejavnosti.
Seveda že veliko naredimo z izbiro primernih barv, to pa še zdaleč ni cela zgodba. V ozir je treba vzeti tudi, v kakšnem psihičnem stanju so navadno stranke, ko obiščejo vašo spletno stran in v kakšnem psihičnem stanju bodo raje kupile vaš produkt ali storitev.
Če je vaša dejavnost na primer odvetništvo ali računovodstvo, je velika verjetnost da obiskovalec vaše strani potrebuje pomoč za zadevo ki mu je v osnovi neprijetna in ga spravlja v stres. Torej imate veliko večjo možnost, da bo stranka storitev naročila pri vas, če ji je vaša stran vzbudila občutek umirjene varnosti, visoki nivo strokovnosti in zaupanja.
Nasprotni učinek pa želite doseči če se ukvarjate s športno, fitnes ali drugo aktivno fizično dejavnostjo. Vaša stran bo imela večjo možnost za uspeh, če bo obiskovalcem dajala vtis dinamike, zabave in akcije.
Željeni vtis dosežemo s kombinacijo in količino barv, načinom in količino premikajočih se elementov, ostrino/mehkobo linij, velikostjo in agresivnostjo/umirjenostjo posameznih elementov, gostoto informacij, velikostjo in tipografijo teksta…
Na drugi strani pa se lahko ujamete v past, da igrate preveč po splošnih pravilih in se tako zlijete z množico konkurentov, kjer vas ne bo nihče opazil, še manj pa zapomnil. To se vam lahko najhitreje zgodi, ko si izberete pred pripravljeno predlogo designa spletne strani, pa naj si bo še tako po zadnjih aktualnih trendih. Ko ste se odločili, da boste na trgu resnično pustili svoj vtis, vam svetujemo, da oblikovanje tako spletne strani kot celotne grafične podobe svojega podjetja prepustite profesionalnemu oblikovalcu, ki bo znal zajeti tako pravo vzdušje za sektor dejavnosti kot tudi vaš individualni pečat.
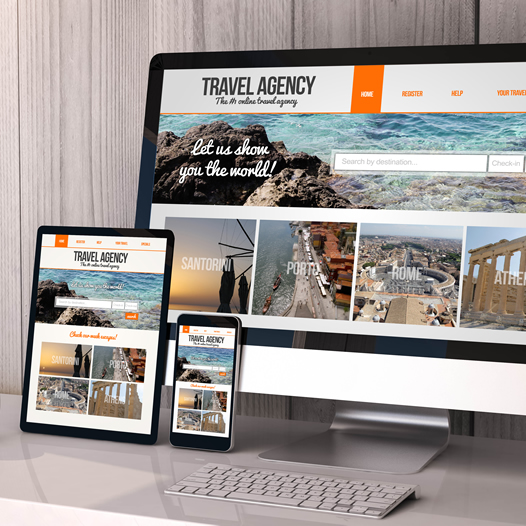
3. Prilagodljiva oz. responsive spletna stran
S porastom aktualnosti prenosnih naprav kot so tablični računalniki in pametni telefoni, se je močno povečala tudi potreba po spletnih straneh, ki prilagajajo svoj prikaz glede na širino ekrana naprave preko katere smo spletno stran obiskali. Na ta način svojim obiskovalcem in strankam zagotovimo, da imajo vedno in povsod pregleden dostop do naše spletne vsebine. Sodobni način življenja zahteva, da so nam podatki dostopni vedno in povsod. Brezžični internet je že praktično na vsakem vogalu, mobilni podatki pa so tudi že dolgo sestavni del paketov mobilne telefonije. Tako je neprilagodljiva spletna stran že davno postala del preteklosti in da takojšen vtis zastarelosti, ne glede na to kako moderno je sicer zasnovana.
Ni pa vedno nujno potrebno, da so na ekranu mobilnega telefona prisotni čisto vsi podatki in vse slike kot na primer na prenosnem računalniku. Ko gre za zelo obsežne spletne strani je to praktično neizvedljivo, predvsem pa nepregledno. V takih primerih je treba presoditi katera vsebina je bistvenega pomena za naše obiskovalce ter se osredotočiti nanjo. Ostali vsebini pa lahko dodamo možnost krčenja in širjenja, ali pa jo v celoti prihranimo za širše ekrane.
4. Hitro delovanje
Hitro delovanje strani je za vaše obiskovalce izrednega pomena. Sodobni potrošnik nima potrpežljivosti čakati po več sekund, da se stran naloži. Raziskave so pokazale, da imamo približno tri sekunde časa, da obiskovalca prepričamo, da je naša spletna stran vredna ogleda in to v primeru ko se vsebina naloži takoj. Počasno delovanje strani preizkuša že tako krhko potrpežljivost sodobnega potrošnika in je zato v veliki meri odgovorno za t.i. bounc rate strani. To pomeni da obiskovalec zapusti spletno stran, ne da bi se sploh po njej "sprehodil" in si ogledal njeno vsebino.
Za hitro delovanje naj bo spletna stran brez odvečne kode. Kopičenje nepotrebne odvečne kode je velikokrat stranski produkt preširoko standardiziranih predpripravljenih sistemov, katerih namen je hitra izdelava po tekočem traku, za čim manjši vložek in čim večji dobiček. Pri tako postavljenih spletnih straneh je praktično nemogoče kasnejše dodajanje in spreminjanje elementov in funkcionalnosti, ali pa so ti zelo zamudni in s tem povezani z nesorazmerno visokimi stroški.
Korak dalje glede hitrosti nalaganja in delovanja strani lahko storite z minimizirano kodo. Minimizirana koda je koda, kateri so bili odstranjeni vsi nepomembni znaki, kot so presledki, nove vrstice, komentarji,…, ne da bi se spremenila funkcionalnost kode. Na ta način omogočimo minimalen prenos podatkov iz spletne strani. To pa pomeni hitrejše nalaganje in hitrejše delovanje.
Veliko pa lahko tudi sami pripomorete k hitrejšemu delovanju svoje spletne strani, tako da poskrbite, da so vse slike na strani optimizirane. To pomeni da je velikost naložene slike čim manjša, do te mere da še ne izgubi na vizualni kvaliteti.
5. Pregledna in prijazna za uporabnike
Pazite se pasti, estetsko dovršene spletne strani, ki je primerna za razstavno galerijo, če se obiskovalci na njej ne znajdejo. Tako kot s počasi delujočo stranjo, tudi s konfuzno spletno stranjo, obiskovalci nimajo potrpljenja in odidejo še preden, so se lahko seznanili z odlično ponudbo, ki ste jim jo pripravili.
Že na vstopni strani mora biti jasno razvidno, kaj je vaša dejavnost in kaj potencialni stranki nudite. V glavnem meniju morajo biti podstrani jasno poimenovane, da stranka točno ve, kakšne informacije lahko pričakuje na vsaki od njih. Če se le da, se izogibajte menijem s preveč podnivoji, kar pa pri bolj obsežnih trgovinah žal ni vedno mogoče.
Določene elemente stranke pričakujejo na določenih mestih (meni zgoraj in/ali levo, logotip zgoraj levo ali na sredini, kontaktni podatki v nogi in/ali glavi, arhivi desno, …). Že teh glavnih elementov obiskovalec ne najde na pričakovanem mestu, je zelo majhna verjetnost, da jih bo iskal. Brez skrbi kljub temu je še obilo prostora za izraz individualnosti in kreativne inovativnosti vašega podjetja. Le ne pretiravajte. Ne pozabite, tudi od preveč dobrega vam je lahko slabo.
Dobro premislite kam želite usmeriti pozornost obiskovalca, ne jemljite jim fokusa s preveč premikajočih elementov, ki nimajo nobenega posebnega pomena, razen da odvračajo pozornost od bistva. Pregledna in prijazna spletna stran za uporabnike je tista, ki je zasnovana tako, da obiskovalca ves čas usmerja k bistvu oziroma namenu strani ter ga na koncu pripelje do povpraševanja, nakupa ali druge željene akcije.
6. Prodajna oziroma kliče po akciji
Ko ste obiskovalcu strani kvalitetno predstavili, kaj mu ponujate, je čas da obiskovalca
spremenite v stranko. To storite s strateško postavljenimi gumbi ali obrazci, ki vzpodbujajo potencialno stranko, da sedaj ona na preprost način naredi naslednji korak in stopi v kontakt z vami. Ne pustite, da je šlo vse vaše delo v nič samo zato ker se stranka že ohladi med iskanjem vašega kontakta. Primite stranko za roko in jo nežno pripeljite do pozitivno aktivnega zaključka.
Gumbi, ki kličejo po akciji (v košarico, povpraševanje, pošljite mi brezplačni tester …) naj bodo zasnovani tako, da izstopajo in jih potencialna stranka zagotovo opazi. Izogibajte pa se agresivnih animacij ali močnega utripanja, saj lahko sprožijo podzavestno asociacijo na razne prevare po spletu in tako odvrnejo potencialno stranko od klika.
Sedaj ostane samo še vaša akcija. To je, da oboroženi z novimi informacijami in navdihom zastavite svoj spletni projekt. In v čast nam bo, če vam bomo pri tem lahko pomagali.